vue中怎么携带参数跳转页面 |
您所在的位置:网站首页 › vue 方法传参 › vue中怎么携带参数跳转页面 |
vue中怎么携带参数跳转页面
|
vue中怎么携带参数跳转页面
发布时间:2023-04-15 16:31:30
来源:亿速云
阅读:83
作者:iii
栏目:开发技术
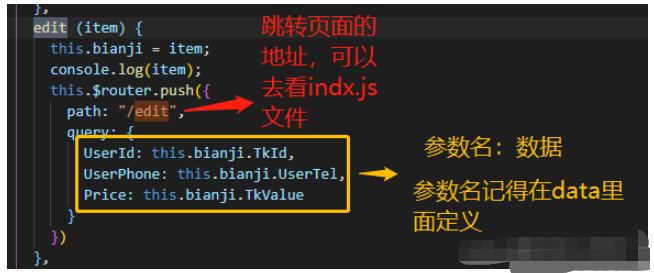
这篇文章主要介绍“vue中怎么携带参数跳转页面”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue中怎么携带参数跳转页面”文章能帮助大家解决问题。 vue携带参数跳转页面方法一path,query() 这个方法地址栏会出现参数,不太安全 传递页面:
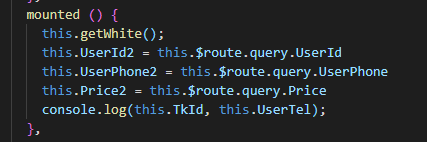
item是获取到的所有的数据,将数据赋值给变量。 this.$router.push是跳转的意思。 path放要跳转地址(具体可以去看index.js),query里面放参数名和要携带的参数。 参数名(UserId,UserPhone,Price)要在data里面定义。注意:path要与query一起用。 接收页面:
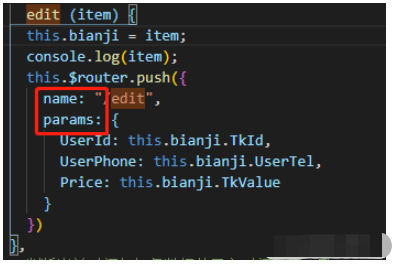
name,params 地址栏没有参数,比较安全 传递页面:
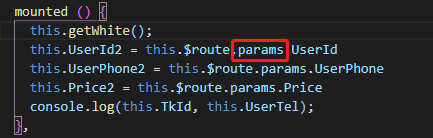
使用与上面类似 接收页面:
注意:我之前出现过,name和query一起用的情况。一直传递不过去,所以注意name一定与params一起使用。path与query一起使用。 vue页面跳转,以及携带参数,获取参数js操作路由(即编程式的导航)进行页面跳转: 1. 返回/前进一页: 返回:this.$router.go(-1)、this.$router.back()。 前进:this.$router.go(1) 2. 跳转到其他页: //params只能用name来引入路由,类似于post,在浏览器地址栏中不显示参数, //而query 要用path引入,似于我们ajax中get传参,在浏览器地址栏中显示参数 this.$router.push("/parent") this.$router.push({path:"/parent",query:{name:"ace"}) //即浏览历史纪录保存着,query是参数。获取参数:this.$route.query.name this.$router.push({path:`/argu/${name}`}) //es6带参数跳转,针对router.js中配置path: '/argu/:name',。获取参数:this.$route.query.name this.$router.push({name:"parent",params:{name:"ace"}) //带参数跳转。获取参数:this.$route.params.name3. 用其他页替换本页: this.$router.replace("/about")或this.$router.replace({name:"parent"}),即浏览历史纪录没有了。 4. 基于动态路由的页面(path: '/argu/:name')传值。 { path: '/argu/:name', props:true, //表示允许Argu.vue组件中props:{}中接受name参数值,然后可以直接渲染在页面{{name}} component: () => import( './views/argu.vue' ) }5. 基于普通页面传参,对象模式传参。 { path: '/about', props:{ food:"香蕉" }, //表示允许about.vue组件中props:{}中接受food参数值,然后可以直接渲染在页面{{food}} component: () => import( './views/argu.vue') }6. 基于普通页面传参,函数模式传参。 { path: '/parent', props: route=>{ return { food:route.query.food } }, //表示允许parent.vue组件中props:{}中接受food参数值,然后可以直接渲染在页面{{food}} component: () => import( './views/argu.vue') }关于“vue中怎么携带参数跳转页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。 推荐阅读: vue数据绑定的方式有哪些 vue和elementui有哪些区别免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 vue 上一篇新闻:PHP读取和写入CSV文件的代码写 下一篇新闻:Mysql怎么查询数据库连接状态及连接信息 猜你喜欢 美妆小程序开发的价值有哪些 php如何把匿名函数当作参数传递 装饰装修小程序开发可以给商家带来哪些价值 旅游小程序如何提高游客服务体验 C语言如何求余数运算 php如何在普通函数中返回匿名函数 php如何在匿名函数中引用局部变量 医美小程序开发有哪些功能 酒水行业小程序开发的基础功能有哪些 教育培训小程序开发的基础功能有哪些 |
【本文地址】